Secara default pada setiap template blog, memiliki Elemen Langgan : Entri (Atom) atau Subscribe Poskan Komentar ( Atom ). Elemen ini memang bukan merupakan masalah bagi pengguna blog, tetapi membuat halaman posting kita menjadi berantakan dan memperbesar ruang.
Untuk mengefektifkan penataan ruang dan tampilan halaman pada artikel kita dapat menghilangkan langgan entri atom ini. Sesuai dengan namanya Langgan: Entri (Atom) adalah fasilitas untuk berlangganan artikel/posting, sedangkan Subscribe to: Poskan Komentar (Atom) adalah fasilitas berlangganan bagi pengunjung yang ingin mengetahui komentar-komentar atas posting/artikel dari blog yang bersangkutan. Biasanya tampilan komentar pada blogger disematkan hingga beberapa komentar saja agar dapat menghemat ruang.
Fitur dari tools Langgan dan Subscribe ini sebenarnya telah ada di fasilitas berlangganan yang merupakan product resmi Google yaitu feedburner.com. Maka dari itu, agar tampilan design pada halaman kita menjadi rapih dan teratur kita dapat menghilangkan beberapa fitur elemen yang tidak diperlukan.
Cara Menghapus Langgan : Entri (atom) :
1. Login ke Blogspot => Pilih Rancangan/Template => pilih Edit HTML, kasih centang pada kotak Expand Template Widget dan gunakan tombol Find (CTRL+F) untuk memudahkan pencarian kode.
2. Cari kode di bawah ini:
<b:include data='feedLinks' name='feedLinksBody'/>
3. Hapus kode tersebut lalu Save Template.
Cara Menghilangkan Subscribe to: Poskan Komentar (Atom):
1. Login ke Blogger => Pilih Rancangan/Template => pilih Edit HTML, kasih centang pada kotak Expand Template Widget dan gunakan tombol Find (CTRL+F) untuk memudahkan pencarian kode.
2. Cari kode di bawah ini:
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a>
</b:loop>
</div>
3. Hapus semua kode tersebut. Lalu Save Template anda.
Dengan melakukan langkah diatas, elemen Atom tersebut tidak lagi terlihat di halaman Posting artikel anda. Demikian tutorial singkat mengenai cara hapus/menghilangkan langgan entri atom dan subscribe to post a comment di blogspot.
Kamis, 28 Februari 2013
Rabu, 27 Februari 2013
Cara Memasang Musik MP3 di Blogger
Berbagai macam widget dan gadget dapat dipasang di blog. Mulai dari Musik, MP3, Radio Online, Chat Box, Widget Melayang, Kalender, Animation, Game dan lain sebagainya. Pemasangan beberapa gadget tadi tergantung dengan kebutuhan pemilik blog.
Untuk anda pengguna blog dengan menggunakan blogger/blogspot, semua widget dapat dipasang dengan mudah. Tutorial Blogger kali ini akan membahas bagaimana Cara Memasang Widget Musik MP3 di Blogger. Banyak yang telah mengetahui cara pemasangan musik yang autoplay ini, karena hanya dengan menambahkan script HTML/Javascript sederhana.
Cara Memasang Widget Music / MP3 di Blog :
1. Login ke Blogger.com
2. Pilih blog anda yang ingin dipasang gadget MP3.
3. Klik Layout, lalu pilih Add a Gadget / Tambah Gadget pada elemen blog Anda.
Disini anda dapat meletakkannya sesuai dengan keinginan. Bisa diletakkan di sidebar sebelah kanan.
4. Pilih HTML / Javascript.
5. Masukkan kode musik MP3 yang dapat anda cari di :
Widget Musik Autoplay , Gadget Musik MP3 Blogger , Widgetbox Media Player
Untuk yang widgetbox harap lakukan registrasi untuk mendaftar terlebih dahulu.
6. Anda juga dapat menggunakan kode lagu di bawah ini jika anda menyukainya. ( Contoh Script )
# Pitbull - Give Me Everything
<center>
<a href="http://divine-music.info" target="_blank"><img src="http://divine-music.info/images/dmmusicbar.gif" border="0" alt="Get Free Music at www.divine-music.info"></a><br>
<a href="http://divine-music.info" target="_blank"><img src="http://divine-music.info/images/dmlogo.gif" border="0" alt="Get Free Music at www.divine-music.info"></a>
<br><br><b>
<a target="_blank" title="Get Free Music at www.divine-music.info" href="http://www.divine-music.info">Free Music</a> at divine-music.info</b><br>
<EMBED SRC="http://divine-music.info/musicfiles/01 Give Me Everything (feat. Ne-Yo,.swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1" ALIGN="CENTER"></EMBED>
Contoh diatas, saya menggunakan divine-music.info .
Cari judul lagu yang ingin anda pasang di blog, lalu copy kode nya dan paste di dalam langkah no.4 tadi.
Bagi yang ingin bertanya langsung dan komentarnya langsung dibalas, mari bergabung di Grup Idbloggers.
Cara Memasang Musik / Lagu AutoPlay di Blog (Cara Kedua) :
1. Untuk mendapatkan kode lagu yang anda inginkan baik itu lagu Indonesia, Barat, Melayu, K-POP dan sebagainya. Silahkan masuk ke 4shared.com.
2. Kemudian Tuliskan dan cari lagu yang ingin anda pasang.
3. Download lagunya, lalu klik Pause. Copy link lagu tersebut dan masukkan pada kode berwarna merah disini.
<object data="http://static.4shared.com/flash/player/5.10/player.swf?file=http://dc280.4shared.com/img/3579932921/5703126b/dlink__2Fdownload_2FKjiZNVMe_3Ftsid_3D20130501-163924-ad3a3999_26dsid_3D3n6018.8e0f260b8292b888fbe862a91bd91ef3/preview.mp3&repeat=no&autostart=true" width="0" height="0" type="application/x-shockwave-flash"></object>
4. Simpan semua kode diatas dan letakkan pada widget anda. Caranya sama seperti menambahkan widget seperti diatas.
Untuk yang menggunakan IDM ( Internet Download Manager ) berikut ini adalah contoh gambar pengambilan url link. Sedangkan yang tidak menggunakannya, anda dapat mendownload lagunya terlebih dahulu, kemudian klik pause agar proses download berhenti. Setelah itu, klik kanan pilih Copy Download Link.
Dengan menambahkan widget mp3 musik ini, pengunjung dapat mendengarkan lagu dengan asyik. Tetapi, tidak semua orang menyukai lagu yang anda pasang. Tentu sangat mudah, untuk memasang musik mp3 di blogger untuk wordpress dapat menambahkan plugins yang ada. Semoga Bermanfaat.
Selasa, 26 Februari 2013
Tips Mendapatkan Sitelinks Google di Webmaster Tools
Seperti yang telah kita ketahui, Sitelinks atau tautan situs sering terlihat pada hasil pencarian Google Search pada sebuah blog/website. Kegunaan munculnya sitelinks ini adalah membantu pengunjung untuk membuka beberapa taut situs yang tampil agar mempermudah informasi yang dicarinya untuk diketahui.
Sitelinks adalah beberapa link yang ditampilkan oleh search engine dari isi sebuah situs berdasarkan algorithma dan penilaian khusus yang diberikan oleh mesin pencari tersebut seperti Google. Sitelinks ini merupakan sebuah link tambahan (sublinks) yang dibuat oleh google berdasarkan analisa terhadap sebuah website.
Contoh tampilan sitelinks di hasil pencarian Google.
Tips Mendapatkan sitelinks Google di Webmaster Tools :
Sitelinks adalah beberapa link yang ditampilkan oleh search engine dari isi sebuah situs berdasarkan algorithma dan penilaian khusus yang diberikan oleh mesin pencari tersebut seperti Google. Sitelinks ini merupakan sebuah link tambahan (sublinks) yang dibuat oleh google berdasarkan analisa terhadap sebuah website.
Contoh tampilan sitelinks di hasil pencarian Google.
Tips Mendapatkan sitelinks Google di Webmaster Tools :
- Buat arsitektur link blog lebih mudah ditelusuri oleh spider google
- Buat Menu Navigasi disertai Kategori / Label pada blog Anda.
- Daftarkan blog ke Google Webmaster Tools
- Pada saat menulis artikel, jangan menggunakan anchor text 'klik disini' atau yang lainnya. Lebih baik gunakan kata kunci pada artikel tersebut yang terkait dan relevan tanpa menggunakan pengulangan keyword.
- Semua gambar pada postingan artikel harus menggunakan attribut img dan alt yang berbeda kata kunci.
- Gunakan Menu Navigation di bawah Postingan.
- Meta tag pada deskripsi anda harus sesuai dan berkaitan dengan keyword.
Semoga tips yang saya berikan tadi dapat membantu anda untuk mendapatkan hadiah sitelinks dari google. Sitelinks akan ditampilkan pada mesin pencari google berdasarkan keyword tertentu. Seperti yang pernah saya buat di postingan sebelumnya tentang cara membuat keyword yang tepat dan SEO Friendly di blog pada search engine.
Untuk mengetahui blog anda telah memiliki sitelinks , dapat masuk ke halaman login di google webmaster tools , kemudian Di Dashboard pilih website yang akan di cek sitelinksnya buka halaman Site configuration , kemudian pilih Sitelinks.
Agar mempermudah anda mengatasi masalah meta tag yang kurang bagus, dapat membaca Panduan Meta Tag SEO untuk Blog
Manfaat dan Fungsi dari Sitelinks :
- Mempermudah pengunjung melihat sublinks dan isi yang ada pada sebuah website agar lebih mudah dicari.
- Mendapatkan backlink gratis dari mesin pencari google (GBL) yang lainnya.
- Blog akan mudah terindeks google dan lebih menempati urutan 10 SERP di mesin pencari.
- Akan mendapatkan pagerank minimal 1.
- Dapat meningkatkan visitor organik pada penelusuran search engine.
Dengan manfaat yang begitu banyak, tentu mendapatkan sebuah sitelinks akan sangat bermanfaat agar blog kita dapat terindeks dengan cepat dan mudah. Sitelinks ini biasanya dipengaruhi oleh pengaturan Sitemap di Webmaster Tools. Dan Google Analytics hanya membantu menghasilkan data dari sitelinks yang akan dibuat. Jadi lakukan verifikasi pada Google Analytics anda.
Semoga artikel yang saya buat ini dapat bermanfaat untuk anda semua. Jika ada kesalahan mengenai penulisan artikel tersebut,anda dapat memperbaiki serta menganalisa sendiri dengan menuliskan di dalam kotak komentar blog ini dan akan dijadikan relevansi untuk perkembangan saya kedepannya.
Senin, 25 Februari 2013
News Magazine Blogger Template
News Magazine Blogger Template adalah template premium dan proffesional pada platform blogspot. News Magazine ini sangat cocok untuk anda yang mempunyai blog dengan tema menampilkan berita atau seperti majalah online yang bagus.
Orang akan sangat senang membaca sebuah berita apabila memiliki hiasan tampilan yang menarik. Hampir sama seperti majalah, koran, surat kabar dan lainnya template ini sangat bagus untuk diterapkan di blog dengan design elegant dan berkelas tinggi.
Beberapa fitur yang ada sangat mendukung anda dalam memberikan informasi mengenai berita terkini, peristiwa, kejadian penting dan sebagainya.
News Magazine Blogger Template Featured :
Orang akan sangat senang membaca sebuah berita apabila memiliki hiasan tampilan yang menarik. Hampir sama seperti majalah, koran, surat kabar dan lainnya template ini sangat bagus untuk diterapkan di blog dengan design elegant dan berkelas tinggi.
Beberapa fitur yang ada sangat mendukung anda dalam memberikan informasi mengenai berita terkini, peristiwa, kejadian penting dan sebagainya.
News Magazine Blogger Template Featured :
- Banner Google Ads Ready 728x90px
- 3 Coulomn in top blog posts.
- Read More Article
- Menu Navigation with Dropdown.
- Simple, Elegant and Fast Loading.
- 4 Coulumn in Footer
- Breaking News to Update Your Article Post
Template yang lain juga tersedia untuk Anda.
Berbagai macam template lainnya seperti di bawah ini :
Minggu, 24 Februari 2013
Cara Membuat Kotak dengan Scroll
Setelah membahas Cara Membuat Kotak Komentar Facebook, sekarang mengenai Cara Membuat Kotak dengan Scoll atau Scroll Box Simple. Kotak Scroll adalah sebuah tempat untuk memasukkan text, gambar, dan lainnya yang memiliki ukuran besar tetapi bisa memperkecil tampilan kotak tanpa harus menghilangkan tinggi dari text / gambar tersebut.
Scroll ini adalah sebagai fungsi untuk menggulirkan sebuah kotak dengan mouse atau papan ulir di sampingnya. Kita dapat mengatur dan memodifikasi ukuran tinggi atau lebar scroll ini. Contoh penggunaan scroll box adalah sebagai berikut :
Penggunaan Kotak biasanya digunakan untuk memberi garis pembatas untuk script yang akan ditampilkan di sebuah artikel. Mengapa perlu membuat kotak di dalam artikel?
Search Engine membaca semua halaman artikel dalam bentuk text, jika kita menampilkan kode script tanpa disertai kotak maka secara otomatis semua kode tersebut akan diindex juga oleh mesin pencari. Maka dari itu, gunakan kotak di dalam postingan anda agar search engine hanya membaca bagian artikel yang penting.
Ini akan menjadi masalah besar terhadap isi dari konten artikel yang anda buat.
Cara Membuat Kotak dengan Scroll :
Scroll ini adalah sebagai fungsi untuk menggulirkan sebuah kotak dengan mouse atau papan ulir di sampingnya. Kita dapat mengatur dan memodifikasi ukuran tinggi atau lebar scroll ini. Contoh penggunaan scroll box adalah sebagai berikut :
Cara Membuat Kotak Komentar Facebook
Cara Membuat Kotak Search Box Google Simple
Cara Membuat Kotak Search Box Beautifull
Cara Membuat Kotak Komentar Twitter di Blogger
Cara Membuat Label CSS Box Cantik
Cara Membuat Kotak Search Box Google Simple
Cara Membuat Kotak Search Box Beautifull
Cara Membuat Kotak Komentar Twitter di Blogger
Cara Membuat Label CSS Box Cantik
Penggunaan Kotak biasanya digunakan untuk memberi garis pembatas untuk script yang akan ditampilkan di sebuah artikel. Mengapa perlu membuat kotak di dalam artikel?
Search Engine membaca semua halaman artikel dalam bentuk text, jika kita menampilkan kode script tanpa disertai kotak maka secara otomatis semua kode tersebut akan diindex juga oleh mesin pencari. Maka dari itu, gunakan kotak di dalam postingan anda agar search engine hanya membaca bagian artikel yang penting.
Ini akan menjadi masalah besar terhadap isi dari konten artikel yang anda buat.
Cara Membuat Kotak dengan Scroll :
- Copy kode berikut ini :
<div style="border:1px solid rgb(238,238,238);padding:10px;overflow:auto;width:555px;height:15;">Cara Membuat Menu Dropdown CSS</div>
- Ganti kode berwarna merah dengan kata yang ingin anda masukkan di dalam kotak scroll tersebut.
- Ganti kode berwarna ungu dengan ukuran tinggi dan lebar kotak tersebut.
- Bisa juga dengan menggunakan kode berikut :
<div style="border: 1px solid #555; height: 10px; overflow: auto; padding: 10px; width: 250px;">Masukkan Text Area</div>
Untuk memperkecil ruang pada template kita memang sangat tepat apabila menggunakan tips ini. Ruang bebas akan banyak tersedia di blog kita dan akan lebih jauh efektif. Baca juga kategori artikel lainnya terkait Membuat Kotak Scroll ini.
Sabtu, 23 Februari 2013
Tips Meningkatkan Rangking Alexa dengan Cepat
Cara Meningkatkan Rangking Alexa dengan Cepat membutuhkan konsistensi dan kerja keras Anda. Situs, blog, atau website anda akan mudah diindex oleh Alexa Rank jika melakukan beberapa hal yang sangat penting yang nanti akan saya jelaskan.
Alexa adalah web perusahaan informasi yang menangani peringkat, data, dan traffik situs di dunia berdasarkan lalu lintas, kinerja situs, dan beberapa faktor lain. Alexa Rank merupakan penentu tingkat keberhasilan blog / website seseorang. Dikarenakan alexa rank dan pagerank google merupakan salah satu nilai tersendiri untuk semua webmaster search engine.
Semakin baik nilai rangking alexa seseorang maka akan mempermudah situs kita terindex di mesin pencari. Cara kerja dari pembaruan rangking alexa adalah dengan hitz yang melalui system. Jadi, apabila anda ingin mendapatkan rangking alexa tinggi pasanglah toolbar dan add ons alexa. Beberapa tips lengkapnya dapat dibaca dalam uraian berikut ini.
Tips Meningkatkan Rangking Alexa :
1. Install Alexa Toolbar.
Alexa adalah web perusahaan informasi yang menangani peringkat, data, dan traffik situs di dunia berdasarkan lalu lintas, kinerja situs, dan beberapa faktor lain. Alexa Rank merupakan penentu tingkat keberhasilan blog / website seseorang. Dikarenakan alexa rank dan pagerank google merupakan salah satu nilai tersendiri untuk semua webmaster search engine.
Semakin baik nilai rangking alexa seseorang maka akan mempermudah situs kita terindex di mesin pencari. Cara kerja dari pembaruan rangking alexa adalah dengan hitz yang melalui system. Jadi, apabila anda ingin mendapatkan rangking alexa tinggi pasanglah toolbar dan add ons alexa. Beberapa tips lengkapnya dapat dibaca dalam uraian berikut ini.
Tips Meningkatkan Rangking Alexa :
1. Install Alexa Toolbar.
2. Claim Your Site with Verifycation.
Agar blog anda mudah ditingkatkan rangking alexanya, daftar segera ke alexa.com dan lakukan verifikasi dengan cara menempatkan meta tag beserta kode yang tertera atau dengan cara lain yang telah ditulis alexa.
3. Letakkan Alexa Widget di Blog Anda.
Cara Memasang Widget Alexa adalah :
- Login ke alexa.com dengan akun anda.
- Klik Product, lalu klik See Other Tools for Site Owner pada bagian bawah.
- Terdapat berbagai macam tools seperti Alexa Widget, silahkan anda klik.
- Masukkan nama situs anda di kotak yang tersedia.
- Pilih tampilan widget tersebut, dan copy kode yang ada ke blog Anda.
4. Tulis review alexa dengan menggunakan akun anda sendiri.
5. Lakukan review pengunjung seperti berikut ini :
6. Komentar di situs atau forum dengan pagerank tinggi.
7. Update blog kamu setiap hari.
8. Tulis Artikel yang Berkualitas.
9. Share artikel tersebut ke salah satu Social Bookmarking.
Dengan menerapkan langkah diatas, anda akan mendapatkan rangking alexa yang tinggi. Bukti nyata adalah blog saya yang pada saat ini baru berumur 1 bulan 21 hari, tetapi telah mendapatkan demographic dan alexa rank seperti berikut :
Memang tidak ada proses yang cepat untuk mendapatkan hasil yang baik, tetapi kerja keras yang tinggi akan mengalahkan semua keadaan dan meningkatkan peringkat diri Anda. Semoga Tips Meningkatkan Rangking Alexa dengan Cepat ini dapat bermanfaat.
7. Update blog kamu setiap hari.
8. Tulis Artikel yang Berkualitas.
9. Share artikel tersebut ke salah satu Social Bookmarking.
Dengan menerapkan langkah diatas, anda akan mendapatkan rangking alexa yang tinggi. Bukti nyata adalah blog saya yang pada saat ini baru berumur 1 bulan 21 hari, tetapi telah mendapatkan demographic dan alexa rank seperti berikut :
Memang tidak ada proses yang cepat untuk mendapatkan hasil yang baik, tetapi kerja keras yang tinggi akan mengalahkan semua keadaan dan meningkatkan peringkat diri Anda. Semoga Tips Meningkatkan Rangking Alexa dengan Cepat ini dapat bermanfaat.
Jumat, 22 Februari 2013
Memperbaiki Tag H1 is Zero for CHKME SEO Tools
Apabila anda melakukan pengecekkan SEO Score di Tools CHKME, terdapat headings H1,H2, dan H3. Tag H1 is Zero adalah masalah yang sering diberikan apabila situs kita tidak menggunakan struktur tag H1 pada Judul Nama Blog / Website anda.
Tidak hanya pengaturan H1 di CSS, tetapi anda juga harus meletakkannya pada HTML 5 dalam susunan body template blog anda. Apabila tidak ada nilai tag H1 pada judul blog, maka peringatan akan muncul di beberapa tools seo analyzer. Anda dapat melakukan pengecekkan di Bing Webmaster Tools , CHKME, dan lainnya.
Unutk memperbaiki dan mengatasi Meta Tag H1 is missing tersebut, dapat mengikuti panduan berikut ini. Anda harus memadukan antara CSS dan HTML pada template anda agar dapat terbaca dengan baik oleh crawl mesin pencari.
Cara Memperbaiki Meta Tag H1 is Zero / Missing di SEO Tools :
1. Masuk ke bagian template Anda.
2. Cari kode <div id='header-inner'> atau sama dengan kode berikut ini :
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></a>
</div>
3. Tambahkan elemen <h1> dan penutup </h1> di dalam html tersebut. Anda memiliki 2 buah opsi contoh, silahkan pilih sesuai dengan keinginan Anda.
- Opsi Tag 1 :
- Opsi Tag 2 :
3. Save template Anda.
Setelah melakukan pengedittan HTML diatas, maka permasalahan Meta tag yang missing error tersebut dapat segera teratasi. Namun apabila pada template Anda CSS nya masih belum dapat berhubungan dengan HTML 5, silahkan baca Cara Memperbaiki Judul Blog Menjadi Tag H1
Setelah semuanya telah anda perbaiki, silahkan check kembali di beberapa SEO Tools Analyzer. Tunggu hingga 12jam untuk update susunan meta tag serp anda. Semoga cara mengatasi dan memperbaiki meta tag h1 is missing error, requiered one dapat bermanfaat untuk anda.
Tidak hanya pengaturan H1 di CSS, tetapi anda juga harus meletakkannya pada HTML 5 dalam susunan body template blog anda. Apabila tidak ada nilai tag H1 pada judul blog, maka peringatan akan muncul di beberapa tools seo analyzer. Anda dapat melakukan pengecekkan di Bing Webmaster Tools , CHKME, dan lainnya.
Unutk memperbaiki dan mengatasi Meta Tag H1 is missing tersebut, dapat mengikuti panduan berikut ini. Anda harus memadukan antara CSS dan HTML pada template anda agar dapat terbaca dengan baik oleh crawl mesin pencari.
Cara Memperbaiki Meta Tag H1 is Zero / Missing di SEO Tools :
1. Masuk ke bagian template Anda.
2. Cari kode <div id='header-inner'> atau sama dengan kode berikut ini :
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></a>
</div>
3. Tambahkan elemen <h1> dan penutup </h1> di dalam html tersebut. Anda memiliki 2 buah opsi contoh, silahkan pilih sesuai dengan keinginan Anda.
- Opsi Tag 1 :
<div id='header-inner'>
<h1><a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></a></h1>
</div>
<h1><a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></a></h1>
</div>
- Opsi Tag 2 :
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<h1><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></h1></a>
</div>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<h1><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></h1></a>
</div>
3. Save template Anda.
Setelah melakukan pengedittan HTML diatas, maka permasalahan Meta tag yang missing error tersebut dapat segera teratasi. Namun apabila pada template Anda CSS nya masih belum dapat berhubungan dengan HTML 5, silahkan baca Cara Memperbaiki Judul Blog Menjadi Tag H1
Setelah semuanya telah anda perbaiki, silahkan check kembali di beberapa SEO Tools Analyzer. Tunggu hingga 12jam untuk update susunan meta tag serp anda. Semoga cara mengatasi dan memperbaiki meta tag h1 is missing error, requiered one dapat bermanfaat untuk anda.
Kamis, 21 Februari 2013
Cara Memodifikasi Tampilan Link di Blogger
Tutorial Blogger kembali membuat artikel mengenai Cara Mengubah/Memodifikasi Tampilan link di blogspot. Sering kali kita melihat sebuah url link dengan keragaman yang berbeda. Ada yang berkedip, tebal, bergaris bawah, huruf miring, memiliki 2 atau banyak warna dan sebagainya.
Di bagian menu juga anda akan melihat tampilan link yang berganti warna apabila mouse mengarah dan menyentuh bagian kotak link tersebut. Oleh karena itu untuk mengubah semua tampilan link di blogger, anda harus mengetahui beberapa jenis kode link yang ada pada bagian CSS blog kita.
Beberapa jenis link pada CSS :
1. a : tampilan dasar suatu link
2. a:active: tampilan link ketika di-click ( ketika halaman baru belum terbuka secara sempurna ).
3. a:visited: tampilan link setelah di-click atau ketika halaman link tersebut telah dibuka.
4. a:hover: tampilan link ketika mouse berada di atas link atau menyentuh bagian elemen yang berisi url link.
Pada contoh diatas, kode color melambangkan jenis warna yang akan ditampilkan. Sedangkan text-decoration adalah hiasan pada link tersebut. Jika none berarti link tersebut tidak menggunakan hiasan apapun. Jenis hiasan yang dapat dipakai adalah underline, bold, blink (berkedip) dan lain sebagainya.
Di bagian menu juga anda akan melihat tampilan link yang berganti warna apabila mouse mengarah dan menyentuh bagian kotak link tersebut. Oleh karena itu untuk mengubah semua tampilan link di blogger, anda harus mengetahui beberapa jenis kode link yang ada pada bagian CSS blog kita.
Beberapa jenis link pada CSS :
1. a : tampilan dasar suatu link
2. a:active: tampilan link ketika di-click ( ketika halaman baru belum terbuka secara sempurna ).
3. a:visited: tampilan link setelah di-click atau ketika halaman link tersebut telah dibuka.
4. a:hover: tampilan link ketika mouse berada di atas link atau menyentuh bagian elemen yang berisi url link.
Keempat jenis aturan link di CSS tersebut dapat anda edit warnanya, tampilannya, besar kecil huruf, dan lainnya. Sedangkan untuk tipe style karakter (text) pada CSS berikut macam-macamnya.
Jenis tampilan style tipe text pada CSS :
1. color: warna link, valuenya berupa warna hexadesimal, RGB, maupun color name.
2. Text decoration: hiasan pada link, berupa underline (garis bawah, ini bawaan secara default), none (tanpa hiasan), overline (garis di atas) dan blink (berkedip)
3. Font-size: ukuran teks, biasanya dalam pixel (px), em, persen (%), dll.
4. Line-height : tinggi garis pada text.
5. Text-align : Letak paragraph yang digunakan atau awal dari baris huruf. ( kanan, kiri, tengah )
6. Text-shadow : adalah warna kerangka / bayangan pada text.
7. Font-weight : Jenis ukuran tipe karakter huruf ( 700 = Bold , 400 = Normal , dll )
Setelah anda mengetahui beberapa property style pada CSS, silahkan lakukan pengeditan CSS di bagian Template blog kalian. Masuk ke Template, pilih Edit HTML, dan centang Expand Widget Template .
Bagian pengaturan tampilan pada CSS berada di antara <b:skin><![CDATA[ dan ]]></b:skin>,sedangkan aturan link berada di bagian awal, biasanya setelah variable dan setelah body {...}
Contoh style link :
a {color: #FF1000; text-decoration: none;}
Pada contoh diatas, kode color melambangkan jenis warna yang akan ditampilkan. Sedangkan text-decoration adalah hiasan pada link tersebut. Jika none berarti link tersebut tidak menggunakan hiasan apapun. Jenis hiasan yang dapat dipakai adalah underline, bold, blink (berkedip) dan lain sebagainya.
Jika ingin mengubah tampilan link secara individual dan berbeda dari aturan default link yang mengikuti aturan template, anda bisa langsung memasukkan perintah CSS text-style ke dalam link yang ingin diberi tampilan berbeda (style="....."), contohnya :
<a href="http://impoint.blogspot.com/" style="color:#FF1000;text-decoration:blink;font-size:18px">Media Blogger</a>
Dengan menambahkan perintah style, maka jenis link yang menggunakan perintah tersebut akan tampil berbeda dengan pengaturan yang ada pada template CSS anda. Biasanya penggunaan ini dilakukan pada saat bertukar link di blog.
Untuk melakukan modifikasi tampilan blog memang harus menguasai CSS pada bagian template. Tetapi anda akan cepat memahaminya jika sudah terbiasa mengganti jenis-jenis bagian pada CSS tersebut. Semoga artikel mengenai Cara Memodifikasi Tampilan Link di Blogger ini dapat bermanfaat.
Rabu, 20 Februari 2013
Fungsi SEO (Search Engine Optimization)
Hal terpenting dalam pembangunan sebuah website/blog salah satunya adalah SEO (Search Engine Optimization). Meskipun banyak hal lain yang mesti harus diperhatikan, SEO merupakan hal utama yang harus diperbaiki terlebih dahulu. Bagaimanakah cara mengoptimalkan seo di situs anda ?
Berbagai orang banyak yang menilai tentang tujuan mengenai SEO yang terkadang salah pengertian. SEO bukanlah salah satu cara untuk meningkatkan traffik dan memperbanyak pengunjung. Fungsi SEO adalah sebuah metode pengelolaan halaman web yang sesuai dengan kriteria yang dibutuhkan mesin pencari. Sedangkan hasil yang didapat dari penggunaan SEO Friendly ini adalah mendapatkan pengunjung berkualitas, meningkatkan traffik yang organik, membangun situs jangka panjang.
Lalu, bagaimana cara mendapatkan semua hasil dari penggunaan SEO tersebut ?
Untuk memperoleh semua hasil yang didapatkan memang tidak mudah. Dibutuhkan kinerja, konsistensi, edukasi, kesabaran, dan fokus.
Dalam membangun itu semua dibutuhkan waktu yang lama sekitar 1-3 bulan. Karena penilaian search engine adalah berdasarkan beberapa faktor seperti Article, SEO, Design, Backlink, Analysis, dan Function.
Tips Membuat Artikel yang SEO Friendly :
1. Jangan terlalu banyak mengedepankan keyword
Apabila artikel anda ingin lebih bersahabat dengan mesin pencari, janganlah terlalu banyak menggunakan keyword yang ingin anda targetkan.
2. Tetapkan tujuan secara jelas
Dalam membuat setiap artikel, pasti memiliki tujuan yang berbeda-beda. Tetapkan tujuan anda secara jelas bukan dengan cara memperbanyak keyword yang ingin dicapai.
3. Penggunaan Bahasa yang baku
Sering kali banyak para blogger yang memiliki berbagai macam jenis Bahasa. Tidak hanya beragam bahasa, bahkan kata yang tidak ada di dalam kamus juga ikut dipakai. Hal ini tidak baik dalam menentukuan fungsi yang akan diarahkan dalam isi artikel anda.
4. Penggunaan Gambar, Internal Link, dan Kesimpulan.
Jangan sampai artikel anda hanya berbentuk tulisan. Berikanlah gambar, internal link yang berkaitan dengan isi artikel dan buat kesimpulan secara keseluruhan di dalam kotak blockquote. Tidak hanya kesimpulan, kata-kata penting juga dapat anda letakkan disana.
5. Perancangan Penggunaan SEO jangka panjang.
Langkah terakhir adalah anda harus bersemangat untuk menjalankan ini semua setiap waktu. Dalam membuat artikel pun diusahakan di jam yang sama.
Kunci utama untuk meningkatkan fungsi dan kreatifitas blog kita adalah :
1. Utamakan Pengunjung agar dapat memperolah manfaat dari artikel yang dibacanya.
2. Permudah pengunjung membaca artikel lain yang berkaitan dengan suatu masalah dengan topik yang serupa.
3. Stuktur desain halaman anda agar tampil lebih dinamis dan mudah dilihat pengunjung.
4. Membangun jaringan link ke social media, bookmarking, dan web lain yang lebih berkualitas.
5. Manfaatkan layanan resmi yang dimiliki mesin pencari. ( Google, Bing, Yahoo, dll )
6. Selalu konsisten, update, dan pantang menyerah.
Beberapa tips diatas semoga dapat membantu anda untuk mengenal fungsi seo bukan bagaimana cara cepat memperoleh hasil dari seo. Semoga artikel Fungsi SEO (Search Engine Optimization) dan manfaatnya ini dapat bermanfaat.
Berbagai orang banyak yang menilai tentang tujuan mengenai SEO yang terkadang salah pengertian. SEO bukanlah salah satu cara untuk meningkatkan traffik dan memperbanyak pengunjung. Fungsi SEO adalah sebuah metode pengelolaan halaman web yang sesuai dengan kriteria yang dibutuhkan mesin pencari. Sedangkan hasil yang didapat dari penggunaan SEO Friendly ini adalah mendapatkan pengunjung berkualitas, meningkatkan traffik yang organik, membangun situs jangka panjang.
Lalu, bagaimana cara mendapatkan semua hasil dari penggunaan SEO tersebut ?
Untuk memperoleh semua hasil yang didapatkan memang tidak mudah. Dibutuhkan kinerja, konsistensi, edukasi, kesabaran, dan fokus.
Dalam membangun itu semua dibutuhkan waktu yang lama sekitar 1-3 bulan. Karena penilaian search engine adalah berdasarkan beberapa faktor seperti Article, SEO, Design, Backlink, Analysis, dan Function.
Tips Membuat Artikel yang SEO Friendly :
1. Jangan terlalu banyak mengedepankan keyword
Apabila artikel anda ingin lebih bersahabat dengan mesin pencari, janganlah terlalu banyak menggunakan keyword yang ingin anda targetkan.
2. Tetapkan tujuan secara jelas
Dalam membuat setiap artikel, pasti memiliki tujuan yang berbeda-beda. Tetapkan tujuan anda secara jelas bukan dengan cara memperbanyak keyword yang ingin dicapai.
3. Penggunaan Bahasa yang baku
Sering kali banyak para blogger yang memiliki berbagai macam jenis Bahasa. Tidak hanya beragam bahasa, bahkan kata yang tidak ada di dalam kamus juga ikut dipakai. Hal ini tidak baik dalam menentukuan fungsi yang akan diarahkan dalam isi artikel anda.
4. Penggunaan Gambar, Internal Link, dan Kesimpulan.
Jangan sampai artikel anda hanya berbentuk tulisan. Berikanlah gambar, internal link yang berkaitan dengan isi artikel dan buat kesimpulan secara keseluruhan di dalam kotak blockquote. Tidak hanya kesimpulan, kata-kata penting juga dapat anda letakkan disana.
5. Perancangan Penggunaan SEO jangka panjang.
Langkah terakhir adalah anda harus bersemangat untuk menjalankan ini semua setiap waktu. Dalam membuat artikel pun diusahakan di jam yang sama.
Ibarat sebuah benang yang ditarik, makin panjang maka akan lebih kuat ketahanannya. Apabila kita lebih meningkatkan fungsi utama dari halaman web kita maka SEO akan dengan mudah kita raih. Tidak dengan waktu yang cepat, malainkan proses dan konsistensi adalah hal utama yang akan menentukan.
Kunci utama untuk meningkatkan fungsi dan kreatifitas blog kita adalah :
1. Utamakan Pengunjung agar dapat memperolah manfaat dari artikel yang dibacanya.
2. Permudah pengunjung membaca artikel lain yang berkaitan dengan suatu masalah dengan topik yang serupa.
3. Stuktur desain halaman anda agar tampil lebih dinamis dan mudah dilihat pengunjung.
4. Membangun jaringan link ke social media, bookmarking, dan web lain yang lebih berkualitas.
5. Manfaatkan layanan resmi yang dimiliki mesin pencari. ( Google, Bing, Yahoo, dll )
6. Selalu konsisten, update, dan pantang menyerah.
Beberapa tips diatas semoga dapat membantu anda untuk mengenal fungsi seo bukan bagaimana cara cepat memperoleh hasil dari seo. Semoga artikel Fungsi SEO (Search Engine Optimization) dan manfaatnya ini dapat bermanfaat.
Cara Membuat Breadcrumbs Terindex
Cara Membuat Breadcrumbs Terindex Search Engine Google - Berbagai macam teknik SEO selalu dioptimasi agar situs mereka dapat segera terindex dengan cepat. Salah satu trick yang digunakan adalah dengan pemasangan breadcrumbs di atas postingan yang berisi letak sebuah artikel itu berada.
Fungsi breadcrumbs adalah untuk menunjukkan lokasi artikel saat pengunjung datang di situs yang dikunjungi. Selain itu, menurut beberapa orang membuat breadcrumbs akan secara signifikan meningkatkan traffik. Tetapi banyak diantara mereka yang melakukan optimasi secara berlebihan yang belum tentu menciptakan hasil yang memang disukai Google.
Berikut ini contoh pemasangan breadcrumbs :
1. Breadcrumbs terindex mesin pencari Google namun tidak ditampilkan di hasil pencarian.
2. Breadcrumbs terindex mesin pencari Google dan ditampilkan di hasil pencarian.
Cara Membuat Breadcrumbs Terindex :
1. Login ke Blogger
2. Masuk ke Template > Edit HTML
3. Ceklis Expand Widget Templates
4. Cari kode ini <b:if cond='data:post.title'>
Letakkan kode di bawah ini di atasnya :
5. Save Template.
Cara membuat breadcrumbs terindex dan muncul di halaman posting :
1. Masih di dalam Edit HTML.
2. Cari kode ]]></b:skin> , copy kode ini diatasnya :
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
4. Copy kode ini di bawah kode <b:else/> seperti diatas.
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl'>Home</a> »
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'> , </b:if>
</b:loop>
</b:if> » <data:post.title/>
</div>
</b:if>
</b:if>
- Kalau kodenya tidak sama dengan yang saya miliki, silahkan copy kode nomor 4 di atas <data:post.body/> yang kedua.
- Bisa juga ditaruh kode nomor 4 diatas kode <b:if cond='data:post.title'>
5. Save Template
Pembuatan breadcrumbs diatas hasilnya adalah seperti gambar kedua nomor 1. Untuk pembuatan breadcrumbs yang muncul di hasil pencarian Google akan dibahas dikesempatan lain.
Fungsi breadcrumbs adalah untuk menunjukkan lokasi artikel saat pengunjung datang di situs yang dikunjungi. Selain itu, menurut beberapa orang membuat breadcrumbs akan secara signifikan meningkatkan traffik. Tetapi banyak diantara mereka yang melakukan optimasi secara berlebihan yang belum tentu menciptakan hasil yang memang disukai Google.
Berikut ini contoh pemasangan breadcrumbs :
1. Breadcrumbs terindex mesin pencari Google namun tidak ditampilkan di hasil pencarian.
2. Breadcrumbs terindex mesin pencari Google dan ditampilkan di hasil pencarian.
Cara Membuat Breadcrumbs Terindex :
1. Login ke Blogger
2. Masuk ke Template > Edit HTML
3. Ceklis Expand Widget Templates
4. Cari kode ini <b:if cond='data:post.title'>
Letakkan kode di bawah ini di atasnya :
<b:if cond='data:blog.pageType == "item"'>
<a expr:href='data:blog.homepageUrl'>Home</a> »
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
»
</b:if>
<data:post.title/>
</b:if>
<a expr:href='data:blog.homepageUrl'>Home</a> »
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
»
</b:if>
<data:post.title/>
</b:if>
5. Save Template.
Cara membuat breadcrumbs terindex dan muncul di halaman posting :
1. Masih di dalam Edit HTML.
2. Cari kode ]]></b:skin> , copy kode ini diatasnya :
.breadcrumbs{3. Cari kode <b:includable id='post' var='post'> , perhatikan kode di bawah ini :
padding:5px 5px 5px 0;
line-height:1.4em;
border-bottom:4px double #cadaef;
}
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
4. Copy kode ini di bawah kode <b:else/> seperti diatas.
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl'>Home</a> »
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'> , </b:if>
</b:loop>
</b:if> » <data:post.title/>
</div>
</b:if>
</b:if>
- Kalau kodenya tidak sama dengan yang saya miliki, silahkan copy kode nomor 4 di atas <data:post.body/> yang kedua.
- Bisa juga ditaruh kode nomor 4 diatas kode <b:if cond='data:post.title'>
5. Save Template
Pembuatan breadcrumbs diatas hasilnya adalah seperti gambar kedua nomor 1. Untuk pembuatan breadcrumbs yang muncul di hasil pencarian Google akan dibahas dikesempatan lain.
Susunan penggunaan breadcrumbs yang baik adalah yang tidak menghilangkan struktur link address artikel anda. Google menyukai teknik SEO apapun yang sesuai dengan syarat dan ketentuan mereka.Artikel Cara Membuat Breadcrumbs Terindex ini semoga bermanfaat dan dapat dijadikan sebagai relevansi pengetahuan anda.
Memunculkan Notifikasi Pemberitahuan Komentar Facebook di Blog
Cara Memunculkan Notifikasi Pemberitahuan Komentar Facebook di Blog pada umumnya hampir sama dengan Cara Membuat Komentar Facebook di Blog. Ya, karena kita akan menggunakan aplikasi kometar facebook yang telah kita buat tersebut untuk dilakukan pemberitahuan.
Layaknya seperti komentar di blogger, di facebook juga dapat menghubungkan dan mengatur bagaimana setiap komentar tersebut akan memunculkan pemberitahuan yang masuk ke akun facebook anda. Sebagai admin, kita dapat merubah apakah setiap komentar dapat langsung untuk dipublikasikan atau masuk ke dalam moderasi komentar terlebih dahulu.
Notifikasi ini biasanya bertujuan untuk menyaring komentar-komentar yang dianggap layak untuk ditampilkan atau tidak. Sehingga tidak ada yang menyalahgunakan kotak komentar tersebut untuk membuat spam, promosi dan lain sebagainya.
Cara Memunculkan Pemberitahuan Komentar Facebook di Blog :
1. Anda harus memiliki aplikasi komentar facebook terlebih di dahulu.
Jika belum anda dapat mengikuti panduannya disini .
2. Login ke Facebook Anda dengan akun yang ada aplikasi komentar facebooknya yang pernah dibuat.
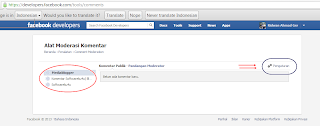
3. Klik Customization Comments Facebook .
4. Maka akan muncul halaman seperti ini :
5.
Klik nama Aplikasi Komentar Anda. Contoh diatas, saya memiliki 3 jenis aplikasi.
6. Klik Pengaturan.
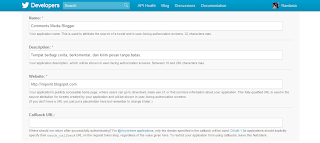
7. Maka akan muncul kotak setting seperti dibawah ini
8. Isi kotak Moderator dengan Nama Facebook Anda.
9. Pilih Modus Moderasi sesuai pengaturan anda. Jika ingin setiap komentar yang masuk harus melalui persetujuan kita terlebih dahulu, pilih yang opsi kedua seperti terlihat pada gambar.
10. Klik Simpan.
Dengan melakukan langkah-langkah diatas, setiap pengunjung blog yang ingin berkomentar dengan menggunakan akun jejaring sosial Facebook dapat kita tampilkan atau tidak sesuai persetujuan kita. Semoga artikel Cara memunculkan notifikasi pemberitahuan komentar facebook di blog ini dapat bermanfaat.
Layaknya seperti komentar di blogger, di facebook juga dapat menghubungkan dan mengatur bagaimana setiap komentar tersebut akan memunculkan pemberitahuan yang masuk ke akun facebook anda. Sebagai admin, kita dapat merubah apakah setiap komentar dapat langsung untuk dipublikasikan atau masuk ke dalam moderasi komentar terlebih dahulu.
Notifikasi ini biasanya bertujuan untuk menyaring komentar-komentar yang dianggap layak untuk ditampilkan atau tidak. Sehingga tidak ada yang menyalahgunakan kotak komentar tersebut untuk membuat spam, promosi dan lain sebagainya.
Cara Memunculkan Pemberitahuan Komentar Facebook di Blog :
1. Anda harus memiliki aplikasi komentar facebook terlebih di dahulu.
Jika belum anda dapat mengikuti panduannya disini .
2. Login ke Facebook Anda dengan akun yang ada aplikasi komentar facebooknya yang pernah dibuat.
3. Klik Customization Comments Facebook .
4. Maka akan muncul halaman seperti ini :
5.
Klik nama Aplikasi Komentar Anda. Contoh diatas, saya memiliki 3 jenis aplikasi.
6. Klik Pengaturan.
7. Maka akan muncul kotak setting seperti dibawah ini
8. Isi kotak Moderator dengan Nama Facebook Anda.
9. Pilih Modus Moderasi sesuai pengaturan anda. Jika ingin setiap komentar yang masuk harus melalui persetujuan kita terlebih dahulu, pilih yang opsi kedua seperti terlihat pada gambar.
10. Klik Simpan.
Dengan melakukan langkah-langkah diatas, setiap pengunjung blog yang ingin berkomentar dengan menggunakan akun jejaring sosial Facebook dapat kita tampilkan atau tidak sesuai persetujuan kita. Semoga artikel Cara memunculkan notifikasi pemberitahuan komentar facebook di blog ini dapat bermanfaat.
Selasa, 19 Februari 2013
Iklan PPC Alternative Google Adsense
Mungkin sekilas anda akan tertarik untuk membaca artikel Iklan PPC Terbaik yang dijadikan Alternative selain Google Adsense. Karena banyak orang yang menginginkan mendapatkan uang dengan cara cepat ( instan ), salah satu caranya melalui media internet. Berbagai macam PPC yang kita ikuti maka kemungkinan akan sangat besar meraih keuntungan yang berlimpah.
PPC Terbaik yang diinginkan oleh setiap orang adalah Google Adsense. Tetapi ada salah satu PPC yang lain yang khusus untuk beberapa negara saja yang bekerja sama di pemerintahan Indonesia. Mungkin ini akan menjadi alternative terbaik Anda jika tidak diterima / ditolak sebagai Publisher Google Adsense.
PPC Terbaik lain yang telah banyak diketahui orang lain adalah sebagai berikut :
1. Chitika Ads
2. Monetize your Website or Blog with BidVertiser
3. Innity
3 Alternative tersebut dapat anda jadikan mesin penghasil uang yang sangat baik. Iklan PPC tersebut akan menambah penghasilan anda dengan pemasangan iklan dari masing-masing ads. Sedangkan bagi anda yang ingin mengikuti program iklan text link ads dapat mengikuti program ads iklan berikut :
1. Infolinks
2. Media.net
5 Macam alternative di atas adalah PPC Terbaik tahun 2013 yang telah memiliki banyak advertiser dan publisher di program iklan tersebut. Ketika anda mendaftar, harap baca Term Of Service dan Privacy Policy terlebih dahulu untuk diterima oleh iklan tersebut.
Tidak hanya itu, saya juga mempunyai alternatif lain yang memiliki CPC dan CPM yang besar untuk setiap blog / website anda. Program tersebut adalah Innity Ads . Iklan di Innity adalah yang paling terbesar diantara lainnya.Tidak kalah besar dengan Google Adsense bahkan sedikit lebih besar penghasilan yang akan didapat apabila bergabung dengan program iklan di Indonesia yang satu ini. Indonesia memiliki kerja sama dengan negara-negara Asia lainnya seperti China, Malaysia, dan Singapura.
Itulah tadi review mengenai iklan-iklan PPC Terbaik 2013 selain Google Adsense. Semoga anda akan cepat diterima oleh masing-masing program iklan tersebut. Beberapa Iklan PPC Alternative Google Adsense tadi, semoga dapat bermanfaat.
PPC Terbaik yang diinginkan oleh setiap orang adalah Google Adsense. Tetapi ada salah satu PPC yang lain yang khusus untuk beberapa negara saja yang bekerja sama di pemerintahan Indonesia. Mungkin ini akan menjadi alternative terbaik Anda jika tidak diterima / ditolak sebagai Publisher Google Adsense.
PPC Terbaik lain yang telah banyak diketahui orang lain adalah sebagai berikut :
1. Chitika Ads
2. Monetize your Website or Blog with BidVertiser
3. Innity
3 Alternative tersebut dapat anda jadikan mesin penghasil uang yang sangat baik. Iklan PPC tersebut akan menambah penghasilan anda dengan pemasangan iklan dari masing-masing ads. Sedangkan bagi anda yang ingin mengikuti program iklan text link ads dapat mengikuti program ads iklan berikut :
1. Infolinks
2. Media.net
5 Macam alternative di atas adalah PPC Terbaik tahun 2013 yang telah memiliki banyak advertiser dan publisher di program iklan tersebut. Ketika anda mendaftar, harap baca Term Of Service dan Privacy Policy terlebih dahulu untuk diterima oleh iklan tersebut.
Tidak hanya itu, saya juga mempunyai alternatif lain yang memiliki CPC dan CPM yang besar untuk setiap blog / website anda. Program tersebut adalah Innity Ads . Iklan di Innity adalah yang paling terbesar diantara lainnya.Tidak kalah besar dengan Google Adsense bahkan sedikit lebih besar penghasilan yang akan didapat apabila bergabung dengan program iklan di Indonesia yang satu ini. Indonesia memiliki kerja sama dengan negara-negara Asia lainnya seperti China, Malaysia, dan Singapura.
Itulah tadi review mengenai iklan-iklan PPC Terbaik 2013 selain Google Adsense. Semoga anda akan cepat diterima oleh masing-masing program iklan tersebut. Beberapa Iklan PPC Alternative Google Adsense tadi, semoga dapat bermanfaat.
Senin, 18 Februari 2013
Cara Membuat Kotak Komentar Twitter di Blog
Artikel sebelumnya membahas Cara Membuat Kotak Komentar Facebook di Blog, sekarang Membuat Komentar Twitter. Comments Box berfungsi untuk semua orang yang ingin berkomentar dan menyampaikan pendapat / pesan yang telah berkunjung di blog kita.
Biasanya tidak semua orang memiliki akun gmail / blogger, oleh karena itu kita harus memanfaatkan social media yang terkenal seperti Twitter dan Facebook. Saya akan membahas, bagaimana tutorial mengenai cara membuat twitter box di blogger ini yang bersampingan dengan facebook dan komentar blogger. Untuk menambahkan komentar facebook yang bersebelahan dibutuhkan aplikasi developers, silahkan membaca di Cara Mendapatkan ID Aplikasi Facebook terlebih dahulu.
Cara Membuat Kotak Komentar Twitter :
1. Untuk membuat aplikasi komentar di twitter silahkan Anda buat terlebih dahulu di Apps Developers Twitter.
2. Isikan data yang dibutuhkan seperti terlihat pada gambar di bawah ini. Jika telah selesai, klik I Agree.
3. ID Aplikasi Twitter Anda berada di Consumer Key .
4. Lalu, klik Create My Access Token di bagian paling bawah.
5. Setelah terbuat, maka Anda akan mendapat semua kode dan akses pada aplikasi tersebut.
6. Kode yang dicoret merah, silahkan anda ambil dengan copy paste ke notepad terlebih dahulu.
7. Login ke Bloggger.com
Template > Edit HTML > Ceklis Expand Widget Templates
8. Cari Kode <head> dan letakkan kode di bawah ini di bawahnya :
Biasanya tidak semua orang memiliki akun gmail / blogger, oleh karena itu kita harus memanfaatkan social media yang terkenal seperti Twitter dan Facebook. Saya akan membahas, bagaimana tutorial mengenai cara membuat twitter box di blogger ini yang bersampingan dengan facebook dan komentar blogger. Untuk menambahkan komentar facebook yang bersebelahan dibutuhkan aplikasi developers, silahkan membaca di Cara Mendapatkan ID Aplikasi Facebook terlebih dahulu.
Cara Membuat Kotak Komentar Twitter :
1. Untuk membuat aplikasi komentar di twitter silahkan Anda buat terlebih dahulu di Apps Developers Twitter.
2. Isikan data yang dibutuhkan seperti terlihat pada gambar di bawah ini. Jika telah selesai, klik I Agree.
3. ID Aplikasi Twitter Anda berada di Consumer Key .
4. Lalu, klik Create My Access Token di bagian paling bawah.
5. Setelah terbuat, maka Anda akan mendapat semua kode dan akses pada aplikasi tersebut.
6. Kode yang dicoret merah, silahkan anda ambil dengan copy paste ke notepad terlebih dahulu.
7. Login ke Bloggger.com
Template > Edit HTML > Ceklis Expand Widget Templates
8. Cari Kode <head> dan letakkan kode di bawah ini di bawahnya :
<meta content='ID Facebook' property='fb:admins'/>
<meta content='FB_APP_ID' property='fb:app_id'/>
<script src='http://code.jquery.com/jquery-latest.pack.js'/>
<script src='http://jsblogstop.googlecode.com/svn/commentpages/jsCommentPages.js'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://jsblogstop.googlecode.com/svn/jstweetbox/v1/jsTweetBox.js'/>
<script src='http://platform.twitter.com/anywhere.js?id=TWITTER_API_Key&v=1'/>
Ganti kode bewarna merah dengan data yang Anda telah punya. Masukkan id facebook (Ex : pemakan.wortell) , FB Application ID (Ex : a8xy76m44aoqqUi9mKr0), dan masukkan Twitter_API_Key dengan kode yang anda copy di notepad.
<meta content='FB_APP_ID' property='fb:app_id'/>
<script src='http://code.jquery.com/jquery-latest.pack.js'/>
<script src='http://jsblogstop.googlecode.com/svn/commentpages/jsCommentPages.js'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://jsblogstop.googlecode.com/svn/jstweetbox/v1/jsTweetBox.js'/>
<script src='http://platform.twitter.com/anywhere.js?id=TWITTER_API_Key&v=1'/>
9. Lalu cari kode class='comments'
10. Copy kode di bawah ini dan letakkan di bawah kode tersebut.
<div class='comments-tab' id='blogger-comments' title='Comments from Blogger'>
<data:post.numComments/> Comments
</div>
<div class='comments-tab' id='twitter-comments' title='Comments with Twitter'>
<span class='js-page-tweet-count' expr:href='data:post.url'/> Tweets
</div>
<div class='js-default-tab comments-tab' id='fb-comments' title='Comments made on Facebook'>
<fb:comments-count expr:href='data:post.url'/> Komentar
</div>
<div class='clear'/>
</div>
<div class='comments-page' id='twitter-comments-page'>
<div id='js-tweet-box'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='5' width='500'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
- Angka 5 adalah jumlah komentar yang akan ditampilkan dan tidak disematkan.
- Angka 500 adalah lebar kotak komentar tersebut.
Jika ada permasalahan silahkan berkomentar dan secepatnya akan saya balas. Semoga panduan mengenai cara membuat widget dan gadget di blogger ini dapat bermanfaat untuk anda semuanya. Terimakasih telah membaca artikel "How To Make Twitter Comments Box on Blogger".
Cara Mengubah Judul menjadi Tag H1 di Blog
Dalam sebuah susunan headings di blog terdiri dari H1,H2,H3,H4,H5,dan H6. Biasanya Judul Blog diubah menjadi H1 dan judul artikel menjadi H2. Namun, lebih dari 1000 blog yang menggunakan headings H1 dengan sangat banyak sehingga judul artikel pun terindexs menjadi H1.
Bagaimana Cara Mengoptimalkan susunan Headings H1 di Judul Blog ini ?
Pada template yang biasa kita download ada bagian judul, sidebar, comments dan lainnya. Biasanya judul blog diberi nilai H1, Judul artikel H3 (.post),Sidebar H2 / H3, Comments H4. Nah, untuk optimasi di bagian judul blog dapat mengikuti panduan dan tutorialnya berikut ini :
Cara Mengubah Judul Blog menjadi Tag H1, judul artikel H2 :
1. Login ke blogger.com.
2. Masuk ke Template, pilih Edit HTML.
3. Centang / Ceklis Expand Widget Templates.
4. Cari kode seperti berikut ini
Ganti kode diatas ( hanya yang seperti diatas dan depannya .post ) dengan kode di bawah ini :
5. Cari kode seperti ini :
Ganti dengan kode diatas dengan kode di bawah ini :
6. Cari kode seperti ini :
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
Ganti dengan kode di bawah ini :
7. Temukan dan cari kode seperti ini :
Ganti kode tersebut dengan kode Judul di bawah ini :
8. Lakukan pengeditan HTML disini .
9. Save Template.
Dengan melakukan beberapa langkah dan tips diatas, maka susunan tag heading pada judul blog akan lebih seo friendly. Semoga dapat mempermudah anda dalam mengubah judul blog dan judul artikel yang lebih baik. Artikel Memperbaiki Tag h1 is missing error for CHKME SEO tools dapat anda baca juga.
Bagaimana Cara Mengoptimalkan susunan Headings H1 di Judul Blog ini ?
Pada template yang biasa kita download ada bagian judul, sidebar, comments dan lainnya. Biasanya judul blog diberi nilai H1, Judul artikel H3 (.post),Sidebar H2 / H3, Comments H4. Nah, untuk optimasi di bagian judul blog dapat mengikuti panduan dan tutorialnya berikut ini :
Cara Mengubah Judul Blog menjadi Tag H1, judul artikel H2 :
1. Login ke blogger.com.
2. Masuk ke Template, pilih Edit HTML.
3. Centang / Ceklis Expand Widget Templates.
4. Cari kode seperti berikut ini
.post h3 {
color: #333333;
font-size: 16px;
font-family: Tahoma, Arial, Verdana;
font-weight: normal;
text-decoration: none;
margin: 0 0 5px;
padding: 10px 0 0;
}
.post h3 a, #content h1 a:visited {
color: #333333;
font-size: 22px;
font-weight: normal;
margin: 0 0 5px;
padding: 10px 0 0;
}
.post h3 a:hover {
color: #CF152A;
text-decoration: none;
}
color: #333333;
font-size: 16px;
font-family: Tahoma, Arial, Verdana;
font-weight: normal;
text-decoration: none;
margin: 0 0 5px;
padding: 10px 0 0;
}
.post h3 a, #content h1 a:visited {
color: #333333;
font-size: 22px;
font-weight: normal;
margin: 0 0 5px;
padding: 10px 0 0;
}
.post h3 a:hover {
color: #CF152A;
text-decoration: none;
}
Ganti kode diatas ( hanya yang seperti diatas dan depannya .post ) dengan kode di bawah ini :
.post h1, .post h2 {
color:$titlecolor;
font-size: 160%;
font-weight: normal;
line-height: 1.4em;
margin: 0.25em 0 0;
padding: 0 0 4px;
}
.post h1 a, .post h1 a:visited, .post h1 strong, .post h2 a, .post h2 a:visited, .post h2 strong {
color:$titlecolor;
display: block;
font-weight: bold;
text-decoration: none;
}
.post h1 strong, .post h1 a:hover,.post h2 strong, .post h2 a:hover {
color: #333333;
}
color:$titlecolor;
font-size: 160%;
font-weight: normal;
line-height: 1.4em;
margin: 0.25em 0 0;
padding: 0 0 4px;
}
.post h1 a, .post h1 a:visited, .post h1 strong, .post h2 a, .post h2 a:visited, .post h2 strong {
color:$titlecolor;
display: block;
font-weight: bold;
text-decoration: none;
}
.post h1 strong, .post h1 a:hover,.post h2 strong, .post h2 a:hover {
color: #333333;
}
5. Cari kode seperti ini :
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Ganti dengan kode diatas dengan kode di bawah ini :
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
<b:else/>
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
<b:else/>
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
6. Cari kode seperti ini :
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
Ganti dengan kode di bawah ini :
<b:if cond='data:blog.pageType != "item"'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
<b:else/>
<p class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</p>
</b:if>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
<b:else/>
<p class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</p>
</b:if>
7. Temukan dan cari kode seperti ini :
<h1 class='title'>
<b:include name='title'/>
</h1>
<b:include name='title'/>
</h1>
Ganti kode tersebut dengan kode Judul di bawah ini :
<b:if cond='data:blog.pageType != "item"'>
<h1 class='title'>
<b:include name='title'>
</b:include></h1>
<b:else>
<div class='title' style='font-size: 24px; font-weight: bold; letter-spacing: -1px; line-height: normal; margin: 5px 5px 0pt; padding: 15px 20px 3px 0pt;'>
<b:include name='title'>
</b:include></div>
</b:else></b:if>
<h1 class='title'>
<b:include name='title'>
</b:include></h1>
<b:else>
<div class='title' style='font-size: 24px; font-weight: bold; letter-spacing: -1px; line-height: normal; margin: 5px 5px 0pt; padding: 15px 20px 3px 0pt;'>
<b:include name='title'>
</b:include></div>
</b:else></b:if>
8. Lakukan pengeditan HTML disini .
9. Save Template.
Dengan melakukan beberapa langkah dan tips diatas, maka susunan tag heading pada judul blog akan lebih seo friendly. Semoga dapat mempermudah anda dalam mengubah judul blog dan judul artikel yang lebih baik. Artikel Memperbaiki Tag h1 is missing error for CHKME SEO tools dapat anda baca juga.
Mengoptimalkan SEO di Bing Webmaster Tools
Setiap search engine memiliki Webmaster Tools tersendiri salah satunya Bing. Selain Webmaster di Google, Bing juga memiliki fasilitas yang baik dalam meningkatkan SEF ( Search Engine Friendly ) yang baik. Webmaster Tools ini berfungsi untuk mengelola semua perangkat dan sumber daya yang ada di sebuah situs. Mulai dari indexing, crawling, statistik, keyword search, dan lain sebagainya yang mampu memaksimalkan traffik pada sebuah situs.
Cara Mengoptimalkan SEO di Bing Webmaster adalah sebagai berikut :
1. Kunjungi situs Bing Webmaster Tools dahulu.
2. Login dengan akun Microsoft Anda, atau dapat mendaftar terlebih dahulu.
3. Setelah login, klik nama url blog Anda. Jika belum ada blog yang didaftarkan silahkan klik Add a New Site. Cara Mendaftarkan situs di bing hampir sama dengan di Google. Jika blog Anda belum terverifikasi tetapi telah didaftarkan, silahkan verify terlebih dahulu.
4. Klik Reports & Data untuk mengecek crawl, lihat apakah ada link url yang error atau dicekal.
5. Untuk mengecek sitemaps anda dapat masuk ke Configure My sites, klik Sitemaps.
6. Makan akan terlihat jumlah url situs anda yang telah terkirim dan terindex di search engine Bing.
7. Untuk mengecek error yang terjadi pada susunan blog Anda mengenai SEO, dapat menuju ke Diagnostics & Tools. Klik SEO Analyzer .
8. Masukkan url blog Anda di kotak tersebut.
9. Di dalam tabel, berisi berbagai macam kesalahan yang ada pada situs Anda.
Tingkat kerusakkannya dibagi menjadi 3 bagian yaitu, Low, Medium and High.
10. Klik salah satu error untuk menganalisa dan menyelidiki dimana kesalahan tersebut berada.
11. Lakukan langkah-langkah perbaikan seperti yang terlihat pada gambar.
12. Bagian text berwarna kuning adalah kesalahan yang ada pada susunan script kode situs anda.
13. Seperti yang terlihat pada gambar, anda harus memperbaiki susunan heading h1 dengan benar. Disini saya mencontohkan dengan menggunakan judul artikel yg ada di Homepage blog menjadi h1 semua. Sehingga total jumlah H1 menjadi 6.
Sedangkan headings yang SEO Friendly adalah yang memiliki jumlah H1 maksimal 1. Untuk cara memperbaiki susunan heading dapat membaca artikel Cara Mengubah Tag Heading H1 di blog.
14. Sedangkan untuk attibute <img> tag adalah untuk mengindeks gambar ke search engine dengan memberikan nama gambar. Tetapi, di contoh diatas saya hanya memasang attribute alt tanpa memberikan nama gambar di img .
15. Dan kesalahan terakhir, saya menghapus meta language di blog. Sehingga pada Bing webmaster tools terdapat kesalahan di bahasa yang dipakai pada blog kita. Cara memperbaikinya dapat masuk ke bagian Template lalu Edit HTML. Tambahkan Meta Data Language di blog (blogger) anda.
Untuk mendapatkan backlinks dalam membuat posting artikel, manfaatkan Link Explorer pada Webmaster Tools Bing anda. Cari dan telusuri berdasarkan keyword yang potensial untuk kita lakukan posting.
Alat Explorer ini dapat anda lihat di Diagnostics and Tools, lalu pilih Link Explorer.
Fitur utama dari Link Explorer adalah memiliki kemampuan untuk menyaring berdasarkan kata kunci (Additional query), anchor text, dan reffering domain ("Filter oleh situs"). Salah satu aspek yang mengesankan dari Explorer Link adalah kecepatan di mana indeks dan laporan backlink terhadap situs kita.
Anda dapat mengoptimalkan SEO di Bing Webmaster Tools dengan optimisasi sesuai dengan keinginan. Bila anda perlu bantuan silahkan komentar di bawah. Cara memperbaiki error di Bing webmaster juga akan saya posting di artikel selanjutnya. Segera daftarkan blog/situs anda di Bing Webmaster Tools.
Cara Mengoptimalkan SEO di Bing Webmaster adalah sebagai berikut :
1. Kunjungi situs Bing Webmaster Tools dahulu.
2. Login dengan akun Microsoft Anda, atau dapat mendaftar terlebih dahulu.
3. Setelah login, klik nama url blog Anda. Jika belum ada blog yang didaftarkan silahkan klik Add a New Site. Cara Mendaftarkan situs di bing hampir sama dengan di Google. Jika blog Anda belum terverifikasi tetapi telah didaftarkan, silahkan verify terlebih dahulu.
4. Klik Reports & Data untuk mengecek crawl, lihat apakah ada link url yang error atau dicekal.
5. Untuk mengecek sitemaps anda dapat masuk ke Configure My sites, klik Sitemaps.
6. Makan akan terlihat jumlah url situs anda yang telah terkirim dan terindex di search engine Bing.
7. Untuk mengecek error yang terjadi pada susunan blog Anda mengenai SEO, dapat menuju ke Diagnostics & Tools. Klik SEO Analyzer .
8. Masukkan url blog Anda di kotak tersebut.
9. Di dalam tabel, berisi berbagai macam kesalahan yang ada pada situs Anda.
Tingkat kerusakkannya dibagi menjadi 3 bagian yaitu, Low, Medium and High.
10. Klik salah satu error untuk menganalisa dan menyelidiki dimana kesalahan tersebut berada.
11. Lakukan langkah-langkah perbaikan seperti yang terlihat pada gambar.
12. Bagian text berwarna kuning adalah kesalahan yang ada pada susunan script kode situs anda.
13. Seperti yang terlihat pada gambar, anda harus memperbaiki susunan heading h1 dengan benar. Disini saya mencontohkan dengan menggunakan judul artikel yg ada di Homepage blog menjadi h1 semua. Sehingga total jumlah H1 menjadi 6.
Sedangkan headings yang SEO Friendly adalah yang memiliki jumlah H1 maksimal 1. Untuk cara memperbaiki susunan heading dapat membaca artikel Cara Mengubah Tag Heading H1 di blog.
14. Sedangkan untuk attibute <img> tag adalah untuk mengindeks gambar ke search engine dengan memberikan nama gambar. Tetapi, di contoh diatas saya hanya memasang attribute alt tanpa memberikan nama gambar di img .
15. Dan kesalahan terakhir, saya menghapus meta language di blog. Sehingga pada Bing webmaster tools terdapat kesalahan di bahasa yang dipakai pada blog kita. Cara memperbaikinya dapat masuk ke bagian Template lalu Edit HTML. Tambahkan Meta Data Language di blog (blogger) anda.
Untuk mendapatkan backlinks dalam membuat posting artikel, manfaatkan Link Explorer pada Webmaster Tools Bing anda. Cari dan telusuri berdasarkan keyword yang potensial untuk kita lakukan posting.
Alat Explorer ini dapat anda lihat di Diagnostics and Tools, lalu pilih Link Explorer.
Fitur utama dari Link Explorer adalah memiliki kemampuan untuk menyaring berdasarkan kata kunci (Additional query), anchor text, dan reffering domain ("Filter oleh situs"). Salah satu aspek yang mengesankan dari Explorer Link adalah kecepatan di mana indeks dan laporan backlink terhadap situs kita.
Anda dapat mengoptimalkan SEO di Bing Webmaster Tools dengan optimisasi sesuai dengan keinginan. Bila anda perlu bantuan silahkan komentar di bawah. Cara memperbaiki error di Bing webmaster juga akan saya posting di artikel selanjutnya. Segera daftarkan blog/situs anda di Bing Webmaster Tools.
Minggu, 17 Februari 2013
Meta Tag SEO untuk Blog
Sebuah Meta Tag sangat berpengaruh dalam perkembangan blog yang kita buat. Meta Tag ini juga akan mempengaruhi SEO ( Search Engine Optimization ) yang akan berpengaruh terhadap hasil pencarian sebuah keyword di mesin pencari.
Lalu, bagaimanakah cara membuat meta tag yang baik untuk SEO ?
Meta tag yang baik terhadap SEO adalah yang tidak melanggar ketentuan Google Penguin dan memiliki struktur meta data yang bagus dalam mengarahkan robot-robot search engine. Boleh diperiksa, blog saya pada postingan ini baru berumur 1 bulan 14hari tetapi rangking Alexa sudah mencapai 500ribu dan mendapat Page Rank 1 di Google.
Sebuah prestasi dan pencapain terbaik dengan skala yang cepat untuk sebuah blog yang baru dibangun. Meta Tag yang saya gunakan untuk mengarahkan search engine adalah sebagai berikut :
Panduan Mengenai Cara Membuat Keyword di Meta Tag SEO Friendly dapat anda baca juga.
Di dalam meta data yang tadi anda download, terdapat tag seperti ini :
keyphrases adalah untuk meningkatkan dan mengoptimalkan kata kunci (keyword) pada meta tag anda.
Dengan menggunakan tambahan keyphrases ini diharapkan mampu memperbanyak dan membantu prioritas level kata kunci utama. Dan di dalam search engine, meta ini tidak akan diindex karena hanya sebagai pendukung terhadap kata kunci utama.
mytopic merupakan isi dari berita keseluruhan anda sebagai pendukung deskripsi blog. Kalau contoh diatas, saya membantu deskripsi blog dengan sebuah kata yang berkaitan dengan keyword. Hal ini akan sangat efektif dan membantu anda.
Anda juga dapat mengoptimalkan Judul Artikel yang anda buat di artikel Memaksimalkan Kata Kunci di Artikel Postingan .
Sampai disini dahulu mengenai tutorial blogger tentang penggunaan yang tepat sebuah meta tag di blog. Apabila ada meta data yang kurang anda pahami silahkan bertanya dalam kotak komentar di artikel ini. Semoga dapat bermanfaat dan membantu Anda.
Lalu, bagaimanakah cara membuat meta tag yang baik untuk SEO ?
Meta tag yang baik terhadap SEO adalah yang tidak melanggar ketentuan Google Penguin dan memiliki struktur meta data yang bagus dalam mengarahkan robot-robot search engine. Boleh diperiksa, blog saya pada postingan ini baru berumur 1 bulan 14hari tetapi rangking Alexa sudah mencapai 500ribu dan mendapat Page Rank 1 di Google.
Sebuah prestasi dan pencapain terbaik dengan skala yang cepat untuk sebuah blog yang baru dibangun. Meta Tag yang saya gunakan untuk mengarahkan search engine adalah sebagai berikut :
<b:include data='blog' name='all-head-content'/>Versi lengkap mengenai Meta Tag SEO yang saya gunakan dapat Anda download disini.
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/><b:if cond='data:blog.pageType == "index"'>
<title>Media Blogger | Tutorial Seo Friendly</title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if></b:if>
Panduan Mengenai Cara Membuat Keyword di Meta Tag SEO Friendly dapat anda baca juga.
Di dalam meta data yang tadi anda download, terdapat tag seperti ini :
<meta content='tutorial blog,widget blogger,template blog,seo friendly,cara membuat' name='keyphrases'/>
<meta content='cara membuat blog menjadi seo friendly dengan template seo dan tutorial membuat widget atau gadget blog.' name='mytopic'/>
<meta content='cara membuat blog menjadi seo friendly dengan template seo dan tutorial membuat widget atau gadget blog.' name='mytopic'/>
keyphrases adalah untuk meningkatkan dan mengoptimalkan kata kunci (keyword) pada meta tag anda.
Dengan menggunakan tambahan keyphrases ini diharapkan mampu memperbanyak dan membantu prioritas level kata kunci utama. Dan di dalam search engine, meta ini tidak akan diindex karena hanya sebagai pendukung terhadap kata kunci utama.
mytopic merupakan isi dari berita keseluruhan anda sebagai pendukung deskripsi blog. Kalau contoh diatas, saya membantu deskripsi blog dengan sebuah kata yang berkaitan dengan keyword. Hal ini akan sangat efektif dan membantu anda.
Anda juga dapat mengoptimalkan Judul Artikel yang anda buat di artikel Memaksimalkan Kata Kunci di Artikel Postingan .
Sampai disini dahulu mengenai tutorial blogger tentang penggunaan yang tepat sebuah meta tag di blog. Apabila ada meta data yang kurang anda pahami silahkan bertanya dalam kotak komentar di artikel ini. Semoga dapat bermanfaat dan membantu Anda.
Artikel yang bagus dan berkualitas merupakan hal penting yang dapat anda lakukan, tetapi tanpa didukung dengan meta tag yang baik maka artikel anda pun akan kurang maksimal. Itulah penyebab mengapa SEO sangat berpengaruh terhadap Search Engine.
Sabtu, 16 Februari 2013
Tips SEO untuk Desain Website Anda
Seperti yang kita ketahui, cara membuat website dengan desain yang bagus tentu sangat sulit, apalagi jika harus memadukannya dengan kriteria-kriteria lain. Beberapa kriteria yang dibutuhkan antara lain Desain, Model, SEO, Content, dan Script.
Dalam memadukan semua kriteria tersebut harus melalui pertimbangan yang baik, tanpa menghilangkan SEO ( Search Engine Optimization ) dari website tersebut. Beberapa pebisnis online banyak memiliki tantangan dan permasalahan dalam hal ini. Selain ingin menjual produk agar dapat dibeli consumer juga harus membuat kepercayaan kepada para pelanggan dengan menjadikan website toko online kita terkenal dan mudah ditemukan di hasil pencarian Google.
Oleh karena itu, inilah beberapa tips yang harus dipertimbangkan untuk Anda yang mendesain dan membangun sebuah Website. Karena faktor SEO Friendly sangat dibutuhkan untuk menunjang bisnis yang kita lakukan di dunia internet.
Tips Meningkatkan kualitas SEO untuk Website desain Anda :
1. Tambahkan sebuah blog
Tidak banyak update yang bisa dilakukan pada sebuah website sejenis company profile atau brosur online. Sedangkan mesin pencari biasanya memprioritaskan website yang rutin diupdate. Maka, menambahkan sebuah blog merupakan solusi paling pas untuk menyatakan pada mesin pencari bahwa website kita ‘hidup’ dan ‘berpenghuni’. Lewat blog, anda bisa rutin mengupdate konten segar untuk website anda.
Biasanya website professional selalu membuat Blog yang tertentu di menu utama website mereka. Ya. Karena hal ini sangat penting untuk mendukung website kita agar lebih diminati pengunjung.
Di samping untuk memuaskan mesin pencari, memiliki blog juga meningkatkan potensi bagi pembaca untuk melakukan bookmarking dan share di akun sosial media mereka masing-masing.
2. Jadikan halaman anda unik
Google mengurutkan ranking bukan berdasarkan konten website saja, namun juga melihat keunikan konten tersebut. Jika Google menemukan di halaman anda ada konten yang sama dengan website lain, resikonya website anda akan dianggap melakukan duplikasi konten dan ditolak oleh spider Google. Maka, hindari untuk melakukan duplikat konten dan proteksi artikel anda agar tidak bisa diduplikasi orang lain / melakukan copy paste artikel.
Website juga dianggap melakukan duplikasi konten jika halaman www dan non-www pada website tersebut dibaca sebagai dua halaman yang berbeda. Anda dapat menggunakan .htaccess pada website anda untuk melakukan redirection antara www ke non-www atau sebaliknya. Anda juga dapat mengatur Base URL di framework website dengan benar dan sesuai.
3. Batasi penggunaan keyword dalam suatu halaman
Dalam menggunakan keyword di halaman artikel Anda, jangan sampai memberi beberapa keyword yang ingin dituju dengan berlebihan. Karena apabila berlebihan, maka website anda justru akan dianggap sebagai spam. Maka batasi penggunaan keyword anda dengan hanya menggunakan 3% dari total kata suatu halaman. Jika artikel anda terdiri dari 100 kata, maka anda hanya boleh mengulang keyword sebanyak 3 kali.
4. Hindari code bloat
Mesin pencari tidak bisa begitu saja menemukan artikel yang harus dicrawl. Dia harus mengubah dulu kode HTML ke dalam bentuk konten. Itulah sebabnya “code bloat” sangat dibenci oleh mesin pencari. Code bloat terjadi jika anda menulis JavaScript dan CSS jadi satu dengan file HTML anda. Hal ini akan melambatkan rasio konversi kode-ke-konten dari spider mesin pencari.
Code bloat juga bisa melambatkan waktu loading halaman anda, dan meningkatkan kemungkinan munculnya error pada halaman anda. Maka, biasakan untuk menulis semua kode JavaScript dan CSS anda pada file yang terpisah.
5. Isi tags <title> dengan keyword
Tags <title> adalah tulisan yang akan ditampilkan pada title bar browser anda. Di tag <title>, biasanya orang akan cenderung menulis nama perusahaannya. Namun anda bisa memanfaatkannya dengan lebih baik. Yaitu mengisinya dengan keyword yang anda target untuk mendapat ranking lebih tinggi pada mesin pencari.
Batas panjang karakter, termasuk spasi, yang boleh dituliskan dalam tags <title> adalah 60 karakter. Selebihnya akan dipotong secara otomatis oleh Google untuk (kadang) ditampilkan pada halaman hasil pencariannya sebagai judul konten anda.
6. Manfaatkan tags <meta description>
Tags <meta description> adalah tulisan yang (kadang) akan ditampilkan pada bagian konten di halaman hasil pencarian Google. Maka, tulis deskripsi yang meyakinkan agar pengguna Google mau mengklik halaman anda.
Batas panjang karakter, termasuk spasi, yang boleh dituliskan dalam tags <meta description> adalah 160 karakter.
7. Registrasi Google Analytics
Google Analytics merupakan sebuah paket software analytic yang bisa mensupply anda dengan sejumlah data penting mengenai kegiatan user di dalam website anda. Dengan fungsi-fungsinya seperti Goal Tracking, Event Tracking, dan Bounce Rates, anda bisa mengumpulkan berbagai informasi berharga yang bisa digunakan untuk menentukan rencana bisnis anda di tahun 2012.
Sebagai pendamping Google Analytics, daftarkan juga akun Google Webmaster untuk website anda pada http://www.google.com/webmasters. Tidak perlu diragukan lagi bagaimana perpaduan kedua tools ini bisa meningkatkan leverage bisnis online anda. Terutama bagi anda yang menguasainya.
8. Tambahkan inbound link ke semua halaman di bagian Footer
Menambah link pada anchor text (keyword yang ditarget), bisa memberikan peningkatan signifikan untuk upaya SEO anda. Masalahnya, kebanyakan desain website yang bagus biasanya menggunakan media grafis seperti JavaScript, dan Flash yang tidak memiliki anchor text.
Anda bisa menambahkan footer yang isinya inbound-inbound link yang saling terhubung pada halaman website anda. Pada inbound link tersebut, anda bisa mengatur anchor textnya sesuai keyword yang anda target.
9. Buat halaman yang berbeda untuk masing-masing frase keyword
Cara terampuh agar sebuah website mendapat ranking tinggi untuk setiap frase keyword yang ditarget adalah dengan membuatkan sebuah halaman khusus untuk masing-masing frase keyword yang ditarget. Misalnya satu halaman untuk setiap produk atau layanan yang anda jual.
Selain mendongkrak SEO, halaman-halaman ini akan membuat user mendarat pada landing page yang tepat dari kata kunci yang dicarinya. Sehingga, setelah mengklik website anda dari daftar hasil pencarian Google, user sudah langsung menemukan apa yang dicarinya.
Dalam memadukan semua kriteria tersebut harus melalui pertimbangan yang baik, tanpa menghilangkan SEO ( Search Engine Optimization ) dari website tersebut. Beberapa pebisnis online banyak memiliki tantangan dan permasalahan dalam hal ini. Selain ingin menjual produk agar dapat dibeli consumer juga harus membuat kepercayaan kepada para pelanggan dengan menjadikan website toko online kita terkenal dan mudah ditemukan di hasil pencarian Google.
Oleh karena itu, inilah beberapa tips yang harus dipertimbangkan untuk Anda yang mendesain dan membangun sebuah Website. Karena faktor SEO Friendly sangat dibutuhkan untuk menunjang bisnis yang kita lakukan di dunia internet.
Tips Meningkatkan kualitas SEO untuk Website desain Anda :
1. Tambahkan sebuah blog
Tidak banyak update yang bisa dilakukan pada sebuah website sejenis company profile atau brosur online. Sedangkan mesin pencari biasanya memprioritaskan website yang rutin diupdate. Maka, menambahkan sebuah blog merupakan solusi paling pas untuk menyatakan pada mesin pencari bahwa website kita ‘hidup’ dan ‘berpenghuni’. Lewat blog, anda bisa rutin mengupdate konten segar untuk website anda.
Biasanya website professional selalu membuat Blog yang tertentu di menu utama website mereka. Ya. Karena hal ini sangat penting untuk mendukung website kita agar lebih diminati pengunjung.
Di samping untuk memuaskan mesin pencari, memiliki blog juga meningkatkan potensi bagi pembaca untuk melakukan bookmarking dan share di akun sosial media mereka masing-masing.
2. Jadikan halaman anda unik
Google mengurutkan ranking bukan berdasarkan konten website saja, namun juga melihat keunikan konten tersebut. Jika Google menemukan di halaman anda ada konten yang sama dengan website lain, resikonya website anda akan dianggap melakukan duplikasi konten dan ditolak oleh spider Google. Maka, hindari untuk melakukan duplikat konten dan proteksi artikel anda agar tidak bisa diduplikasi orang lain / melakukan copy paste artikel.
Website juga dianggap melakukan duplikasi konten jika halaman www dan non-www pada website tersebut dibaca sebagai dua halaman yang berbeda. Anda dapat menggunakan .htaccess pada website anda untuk melakukan redirection antara www ke non-www atau sebaliknya. Anda juga dapat mengatur Base URL di framework website dengan benar dan sesuai.
3. Batasi penggunaan keyword dalam suatu halaman
Dalam menggunakan keyword di halaman artikel Anda, jangan sampai memberi beberapa keyword yang ingin dituju dengan berlebihan. Karena apabila berlebihan, maka website anda justru akan dianggap sebagai spam. Maka batasi penggunaan keyword anda dengan hanya menggunakan 3% dari total kata suatu halaman. Jika artikel anda terdiri dari 100 kata, maka anda hanya boleh mengulang keyword sebanyak 3 kali.
Dengan mengintegrasikan semua tips ini ke dalam setiap proyek desain website anda, maka kami harap anda bisa mendapat peningkatan rate sales dan income berkat mesin pencari.
4. Hindari code bloat
Mesin pencari tidak bisa begitu saja menemukan artikel yang harus dicrawl. Dia harus mengubah dulu kode HTML ke dalam bentuk konten. Itulah sebabnya “code bloat” sangat dibenci oleh mesin pencari. Code bloat terjadi jika anda menulis JavaScript dan CSS jadi satu dengan file HTML anda. Hal ini akan melambatkan rasio konversi kode-ke-konten dari spider mesin pencari.
Code bloat juga bisa melambatkan waktu loading halaman anda, dan meningkatkan kemungkinan munculnya error pada halaman anda. Maka, biasakan untuk menulis semua kode JavaScript dan CSS anda pada file yang terpisah.
5. Isi tags <title> dengan keyword
Tags <title> adalah tulisan yang akan ditampilkan pada title bar browser anda. Di tag <title>, biasanya orang akan cenderung menulis nama perusahaannya. Namun anda bisa memanfaatkannya dengan lebih baik. Yaitu mengisinya dengan keyword yang anda target untuk mendapat ranking lebih tinggi pada mesin pencari.
Batas panjang karakter, termasuk spasi, yang boleh dituliskan dalam tags <title> adalah 60 karakter. Selebihnya akan dipotong secara otomatis oleh Google untuk (kadang) ditampilkan pada halaman hasil pencariannya sebagai judul konten anda.
6. Manfaatkan tags <meta description>
Tags <meta description> adalah tulisan yang (kadang) akan ditampilkan pada bagian konten di halaman hasil pencarian Google. Maka, tulis deskripsi yang meyakinkan agar pengguna Google mau mengklik halaman anda.
Batas panjang karakter, termasuk spasi, yang boleh dituliskan dalam tags <meta description> adalah 160 karakter.
7. Registrasi Google Analytics
Google Analytics merupakan sebuah paket software analytic yang bisa mensupply anda dengan sejumlah data penting mengenai kegiatan user di dalam website anda. Dengan fungsi-fungsinya seperti Goal Tracking, Event Tracking, dan Bounce Rates, anda bisa mengumpulkan berbagai informasi berharga yang bisa digunakan untuk menentukan rencana bisnis anda di tahun 2012.
Sebagai pendamping Google Analytics, daftarkan juga akun Google Webmaster untuk website anda pada http://www.google.com/webmasters. Tidak perlu diragukan lagi bagaimana perpaduan kedua tools ini bisa meningkatkan leverage bisnis online anda. Terutama bagi anda yang menguasainya.
8. Tambahkan inbound link ke semua halaman di bagian Footer
Menambah link pada anchor text (keyword yang ditarget), bisa memberikan peningkatan signifikan untuk upaya SEO anda. Masalahnya, kebanyakan desain website yang bagus biasanya menggunakan media grafis seperti JavaScript, dan Flash yang tidak memiliki anchor text.
Anda bisa menambahkan footer yang isinya inbound-inbound link yang saling terhubung pada halaman website anda. Pada inbound link tersebut, anda bisa mengatur anchor textnya sesuai keyword yang anda target.
9. Buat halaman yang berbeda untuk masing-masing frase keyword
Cara terampuh agar sebuah website mendapat ranking tinggi untuk setiap frase keyword yang ditarget adalah dengan membuatkan sebuah halaman khusus untuk masing-masing frase keyword yang ditarget. Misalnya satu halaman untuk setiap produk atau layanan yang anda jual.
Selain mendongkrak SEO, halaman-halaman ini akan membuat user mendarat pada landing page yang tepat dari kata kunci yang dicarinya. Sehingga, setelah mengklik website anda dari daftar hasil pencarian Google, user sudah langsung menemukan apa yang dicarinya.
Anggap Desain adalah tampilan yang akan menentukan pengunjung untuk membeli produk kita. Lalu, darimanakah pengunjung ini datang? Bukankah Mesin Pencari yang akan membuat website anda ditemukan ? Tentu, SEO akan sangat berpengaruh kan (y) .
Jumat, 15 Februari 2013
Cara Membuat Kotak Komentar Facebook di Blogger
Cara Membuat Comment Box Facebook di Blogger,bersebelahan dengan komentar blog di bawahnya. Membuat komentar dengan tampilan yang menarik, akan memancing pengunjung untuk berkomentar di blog Anda. Hal ini sudah tidak menjadi hal yang baru, dan telah banyak yang memakai dengan aplikasi plugin tambahan Facebook ini. Mengapa banyak orang yang ingin membuat kotak komentar facebook di blognya? Salah satu faktor utama adalah untuk meningkatkan traffik pengunjung bagi blog mereka.
Facebook memang sebagai Social Media sedangkan Blogger adalah Pembangun Blog dengan platform gratis. Hubungan pembuatan komentar Facebook di Blogger, bukan untuk media promosi di social media melainkan menghubungkan konektivitas antara social media tersebut dengan blog kita. Sehingga, blog kita mendapatkan lalu lintas yang besar dengan facebook. Untuk cara pembuatan kotak komentar facebook ini cukup mudah dan 100% berhasil. Agar blog Anda lebih terkonektivitas dengan facebook, langkah pertama adalah dengan membuat aplikasi di facebook terlebih dahulu. Tetapi, bagi Anda yang hanya ingin mengarahkan kotak komentar sebagai Anda yang menjadi adminnya tidak perlu membuat aplikasi facebook ini.
Cara Membuat Aplikasi di Facebook :
5. Setelah itu cari lagi kode </head> kemudian letakkan kembali kode di bawah ini tepat di atas kode </head> :
Ganti kata ID FB Anda dengan aplikasi facebook yang telah Anda buat tadi. Jika Anda tidak membuat aplikasi facebook, silahkan masukkan id facebook anda yang terlihat di browser. Contoh : http://facebook.com/pemakan.wortell/ masukkan pemakan.wortell saja.
6. Karena kita akan membuatnya berdampingan dengan komentar bawaan dari blogger. Maka kita perlu menambahkan beberapa script lagi. Silahkan cari kode <div class='comments' id='comments'> .. Biasanya kode tersebut tidak hanya 1, kalau di dalam template anda terdapat lebih dari 1 kode tersebut.Cari kode yang paling terakhir, lalu letakan script dalam kotak di bawah ini tepat di bawah kode <div class='comments' id='comments'> :
Lalu, Klik Simpan Template dan lihat hasilnya. Jika Kotak Komentar Facebook belum terlihat juga mungkin template tidak memiliki script kode yang support dengan facebook.
Maka, cari kode ini <html dan ganti dengan kode di bawah ini :
<html xmlns:fb='http://www.facebook.com/2008/fbml'
Simpan Template Anda.
Langkah langkah diatas telah saya tes dan berhasil. Semoga Cara Membuat Kotak Komentar Facebook di Blogger ini dapat bermanfaat untuk Anda. Semoga Bermanfaat. Jika Ada permasalahan mengenai cara mengganti komentar facebook ini, silahkan berkomentar.
Facebook memang sebagai Social Media sedangkan Blogger adalah Pembangun Blog dengan platform gratis. Hubungan pembuatan komentar Facebook di Blogger, bukan untuk media promosi di social media melainkan menghubungkan konektivitas antara social media tersebut dengan blog kita. Sehingga, blog kita mendapatkan lalu lintas yang besar dengan facebook. Untuk cara pembuatan kotak komentar facebook ini cukup mudah dan 100% berhasil. Agar blog Anda lebih terkonektivitas dengan facebook, langkah pertama adalah dengan membuat aplikasi di facebook terlebih dahulu. Tetapi, bagi Anda yang hanya ingin mengarahkan kotak komentar sebagai Anda yang menjadi adminnya tidak perlu membuat aplikasi facebook ini.
Cara Membuat Aplikasi di Facebook :
- Login ke Facebook Anda.
- Silahkan klik link Pembuatan Aplikasi Facebook ini.
- Klik "Create New App"
- Masukkan Nama Aplikasi anda di "App Display Name" , seperti gambar diatas.
- Beri centang di I agree to the Facebook Platform Policies dan tekan "Continue".
- Masukkan kode yang tertera, apabila kode benar maka akan muncul tampilan berikut ini
Isikan pada kolom "Website", dan "App on Facebook (Canvas URL)" dengan alamat blog kamu. Lalu Simpan. Catat nomor Aplikasi ID Anda, seperti yang ditunjukkan di gambar Facebook tersebut. Sampai disini anda telah selesai membuat plugin aplikasi facebook. Sekarang lanjut ke tahap pembuatan komentar facebook di blog.
Cara Membuat Kotak Komentar Facebook di Blog :
1. Masuk akun blogger anda lalu pilih TEMPLATE, EDIT HTML
2. Klik pada bidang kotak yang berisi kode-kode template anda, letakkan pointer dimana saja.
3. Lalu cari kode ]]></b:skin> (Untuk memudahkan pencarian, gunakan CTRL + F
4. Letakan kode CSS di bawah tepat di atas kode ]]></b:skin> :
.comments-page { background-color: #00BFFF;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px;
cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Anda' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Anda' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Ganti kata ID FB Anda dengan aplikasi facebook yang telah Anda buat tadi. Jika Anda tidak membuat aplikasi facebook, silahkan masukkan id facebook anda yang terlihat di browser. Contoh : http://facebook.com/pemakan.wortell/ masukkan pemakan.wortell saja.
6. Karena kita akan membuatnya berdampingan dengan komentar bawaan dari blogger. Maka kita perlu menambahkan beberapa script lagi. Silahkan cari kode <div class='comments' id='comments'> .. Biasanya kode tersebut tidak hanya 1, kalau di dalam template anda terdapat lebih dari 1 kode tersebut.Cari kode yang paling terakhir, lalu letakan script dalam kotak di bawah ini tepat di bawah kode <div class='comments' id='comments'> :
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='5' width='500'/>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:588px;'>Facebook Comments by
<b><a href='http://impoint.blogspot.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Media Blogger</a></b>
</div>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='5' width='500'/>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:588px;'>Facebook Comments by
<b><a href='http://impoint.blogspot.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Media Blogger</a></b>
</div>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Lalu, Klik Simpan Template dan lihat hasilnya. Jika Kotak Komentar Facebook belum terlihat juga mungkin template tidak memiliki script kode yang support dengan facebook.
Maka, cari kode ini <html dan ganti dengan kode di bawah ini :
<html xmlns:fb='http://www.facebook.com/2008/fbml'
Simpan Template Anda.
Langkah langkah diatas telah saya tes dan berhasil. Semoga Cara Membuat Kotak Komentar Facebook di Blogger ini dapat bermanfaat untuk Anda. Semoga Bermanfaat. Jika Ada permasalahan mengenai cara mengganti komentar facebook ini, silahkan berkomentar.
Langganan:
Komentar (Atom)